Pada kali ini, saya akan menjelaskan untuk menampilkan nilai chart setelah onClick pada chart yang dipilih.
1. untuk mensetting label serta nilai label, perlu diberikan inisialisasi, Berikut contoh code untuk inisialisasi chart :
var lu_data = {
labels: ['Progress'], //untuk nama label Progress
datasets: [{
label: 'Belum Dimulai',
backgroundColor: color(window.chartColors.red).alpha(0.5).rgbString(),
borderColor: window.chartColors.red,
borderWidth: 1,
data: [10] //untuk nilai chart pada label Progress
}, {
label: 'On Progress', //untuk nama label On Progress
backgroundColor: color(window.chartColors.yellow).alpha(0.5).rgbString(),
borderColor: window.chartColors.yellow,
borderWidth: 1,
data: [5] //untuk nilai chart pada label On Progress
}, {
label: 'Sudah Selesai', //untuk nama label Sudah Selesai
backgroundColor: color(window.chartColors.green).alpha(0.5).rgbString(),
borderColor: window.chartColors.green,
borderWidth: 1,
data: [20] //untuk nilai chart pada label Sudah Selesai
}, {
label: 'TOTAL', //untuk nama label TOTAL
backgroundColor: color(window.chartColors.purple).alpha(0.5).rgbString(),
borderColor: window.chartColors.purple,
borderWidth: 1,
data: [34] //untuk nilai chart pada label TOTAL
}]
};
2. untuk menampilkan, window chart serta bentuk tooltip pada chart berikut code :
window.onload = function() {
var lu_chart2 = document.getElementById('lu_canvas');
var lu_chart = lu_chart2.getContext('2d');
window.lu_chart = new Chart(lu_chart, {
type: 'bar',
data: lu_data,
options: {
responsive: true,
legend: {
position: 'bottom',
},
title: {
display: false,
text: ''
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}],
xAxes: [{
gridLines: {
display: false
},
ticks: {
beginAtZero: true
}
}]
},
"hover": {
"animationDuration": 0
},
"animation": {
"duration": 1,
"onComplete": function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y + 20);
});
});
}
}
}
});
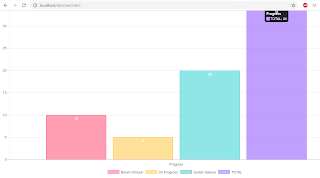
maka akan muncul tampilan seperti di bawah ini :
3. untuk bagian alert setelah di klik, perlu di tambahkan code seperti dibawah ini :
//untuk onclick pada chart javascript
onClick: function(event, array) {
let element = this.getElementAtEvent(event);
if (element.length > 0) {
var series= element[0]._model.datasetLabel;
var label = element[0]._model.label;
var value = this.data.datasets[element[0]._datasetIndex].data[element[0]._index];
alert(label+" dengan nilai "+value);
}
},
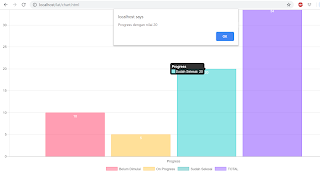
setelah ditambahkan onClick, maka tampilan akan muncul seperti dibawah ini :
Berikut Code lengkapnya :
<html>
<head>
<script type="text/javascript" src="Chart_js/ChartBundle.js"></script>
<script src="Chart_js/samples/utils.js"></script>
<html>
<head>
<script type="text/javascript">
var color = Chart.helpers.color;
var lu_data = {
labels: ['Progress'], //untuk nama label Progress
datasets: [{
label: 'Belum Dimulai',
backgroundColor: color(window.chartColors.red).alpha(0.5).rgbString(),
borderColor: window.chartColors.red,
borderWidth: 1,
data: [10] //untuk nilai chart pada label Progress
}, {
label: 'On Progress', //untuk nama label On Progress
backgroundColor: color(window.chartColors.yellow).alpha(0.5).rgbString(),
borderColor: window.chartColors.yellow,
borderWidth: 1,
data: [5] //untuk nilai chart pada label On Progress
}, {
label: 'Sudah Selesai', //untuk nama label Sudah Selesai
backgroundColor: color(window.chartColors.green).alpha(0.5).rgbString(),
borderColor: window.chartColors.green,
borderWidth: 1,
data: [20] //untuk nilai chart pada label Sudah Selesai
}, {
label: 'TOTAL', //untuk nama label TOTAL
backgroundColor: color(window.chartColors.purple).alpha(0.5).rgbString(),
borderColor: window.chartColors.purple,
borderWidth: 1,
data: [34] //untuk nilai chart pada label TOTAL
}]
};
window.onload = function() {
var lu_chart2 = document.getElementById('lu_canvas');
var lu_chart = lu_chart2.getContext('2d');
window.lu_chart = new Chart(lu_chart, {
type: 'bar',
data: lu_data,
options: {
responsive: true,
legend: {
position: 'bottom',
},
title: {
display: false,
text: ''
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}],
xAxes: [{
gridLines: {
display: false
},
ticks: {
beginAtZero: true
}
}]
},
"hover": {
"animationDuration": 0
},
//untuk onclick pada chart javascript
onClick: function(event, array) {
let element = this.getElementAtEvent(event);
if (element.length > 0) {
var series= element[0]._model.datasetLabel;
var label = element[0]._model.label;
var value = this.data.datasets[element[0]._datasetIndex].data[element[0]._index];
alert(label+" dengan nilai "+value);
}
},
"animation": {
"duration": 1,
"onComplete": function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y + 20);
});
});
}
}
}
});
};
</script>
</head>
<body>
<div class="col-md-6">
<canvas id="lu_canvas"></canvas>
</div>
</body>
</html>
Demikian penjelasan kali ini, semoga dapat bermanfaat. Ditunggu untuk komentar membangunnya. Terima kasih.
1. untuk mensetting label serta nilai label, perlu diberikan inisialisasi, Berikut contoh code untuk inisialisasi chart :
var lu_data = {
labels: ['Progress'], //untuk nama label Progress
datasets: [{
label: 'Belum Dimulai',
backgroundColor: color(window.chartColors.red).alpha(0.5).rgbString(),
borderColor: window.chartColors.red,
borderWidth: 1,
data: [10] //untuk nilai chart pada label Progress
}, {
label: 'On Progress', //untuk nama label On Progress
backgroundColor: color(window.chartColors.yellow).alpha(0.5).rgbString(),
borderColor: window.chartColors.yellow,
borderWidth: 1,
data: [5] //untuk nilai chart pada label On Progress
}, {
label: 'Sudah Selesai', //untuk nama label Sudah Selesai
backgroundColor: color(window.chartColors.green).alpha(0.5).rgbString(),
borderColor: window.chartColors.green,
borderWidth: 1,
data: [20] //untuk nilai chart pada label Sudah Selesai
}, {
label: 'TOTAL', //untuk nama label TOTAL
backgroundColor: color(window.chartColors.purple).alpha(0.5).rgbString(),
borderColor: window.chartColors.purple,
borderWidth: 1,
data: [34] //untuk nilai chart pada label TOTAL
}]
};
2. untuk menampilkan, window chart serta bentuk tooltip pada chart berikut code :
window.onload = function() {
var lu_chart2 = document.getElementById('lu_canvas');
var lu_chart = lu_chart2.getContext('2d');
window.lu_chart = new Chart(lu_chart, {
type: 'bar',
data: lu_data,
options: {
responsive: true,
legend: {
position: 'bottom',
},
title: {
display: false,
text: ''
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}],
xAxes: [{
gridLines: {
display: false
},
ticks: {
beginAtZero: true
}
}]
},
"hover": {
"animationDuration": 0
},
"animation": {
"duration": 1,
"onComplete": function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y + 20);
});
});
}
}
}
});
maka akan muncul tampilan seperti di bawah ini :
3. untuk bagian alert setelah di klik, perlu di tambahkan code seperti dibawah ini :
//untuk onclick pada chart javascript
onClick: function(event, array) {
let element = this.getElementAtEvent(event);
if (element.length > 0) {
var series= element[0]._model.datasetLabel;
var label = element[0]._model.label;
var value = this.data.datasets[element[0]._datasetIndex].data[element[0]._index];
alert(label+" dengan nilai "+value);
}
},
setelah ditambahkan onClick, maka tampilan akan muncul seperti dibawah ini :
Berikut Code lengkapnya :
<html>
<head>
<script type="text/javascript" src="Chart_js/ChartBundle.js"></script>
<script src="Chart_js/samples/utils.js"></script>
<html>
<head>
<script type="text/javascript">
var color = Chart.helpers.color;
var lu_data = {
labels: ['Progress'], //untuk nama label Progress
datasets: [{
label: 'Belum Dimulai',
backgroundColor: color(window.chartColors.red).alpha(0.5).rgbString(),
borderColor: window.chartColors.red,
borderWidth: 1,
data: [10] //untuk nilai chart pada label Progress
}, {
label: 'On Progress', //untuk nama label On Progress
backgroundColor: color(window.chartColors.yellow).alpha(0.5).rgbString(),
borderColor: window.chartColors.yellow,
borderWidth: 1,
data: [5] //untuk nilai chart pada label On Progress
}, {
label: 'Sudah Selesai', //untuk nama label Sudah Selesai
backgroundColor: color(window.chartColors.green).alpha(0.5).rgbString(),
borderColor: window.chartColors.green,
borderWidth: 1,
data: [20] //untuk nilai chart pada label Sudah Selesai
}, {
label: 'TOTAL', //untuk nama label TOTAL
backgroundColor: color(window.chartColors.purple).alpha(0.5).rgbString(),
borderColor: window.chartColors.purple,
borderWidth: 1,
data: [34] //untuk nilai chart pada label TOTAL
}]
};
window.onload = function() {
var lu_chart2 = document.getElementById('lu_canvas');
var lu_chart = lu_chart2.getContext('2d');
window.lu_chart = new Chart(lu_chart, {
type: 'bar',
data: lu_data,
options: {
responsive: true,
legend: {
position: 'bottom',
},
title: {
display: false,
text: ''
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}],
xAxes: [{
gridLines: {
display: false
},
ticks: {
beginAtZero: true
}
}]
},
"hover": {
"animationDuration": 0
},
//untuk onclick pada chart javascript
onClick: function(event, array) {
let element = this.getElementAtEvent(event);
if (element.length > 0) {
var series= element[0]._model.datasetLabel;
var label = element[0]._model.label;
var value = this.data.datasets[element[0]._datasetIndex].data[element[0]._index];
alert(label+" dengan nilai "+value);
}
},
"animation": {
"duration": 1,
"onComplete": function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y + 20);
});
});
}
}
}
});
};
</script>
</head>
<body>
<div class="col-md-6">
<canvas id="lu_canvas"></canvas>
</div>
</body>
</html>
Demikian penjelasan kali ini, semoga dapat bermanfaat. Ditunggu untuk komentar membangunnya. Terima kasih.


Comments
Post a Comment